6 cách phối màu cơ bản trong thiết kế
Màu sắc là một vũ khí vô cùng “nguy hiểm” với các designer. Nếu bạn biết cách phối màu sắc trong thiết kế, nó vừa có thể là công cụ hữu ích đem lại sản phẩm đẹp, vừa mang tính “sát thương” cấp độ cao với thiết kế nếu như không được dùng cẩn thận. Có những màu đứng riêng rẽ thì rất nổi bật và vui mắt, nhưng nhiều màu như vậy cùng đứng cạnh nhau chưa chắc đã đạt được hiệu quả, thậm chí còn trở thành một “thảm họa nghệ thuật”. Kết hợp màu sắc ra sao cho một bản thiết kế tuỳ thuộc vào rất nhiều yếu tố và làm sao để có một bản phối hợp lý thì cùng Fshare tham khảo cách phối màu dưới đây.
Phối màu đơn sắc (Monochromatic)

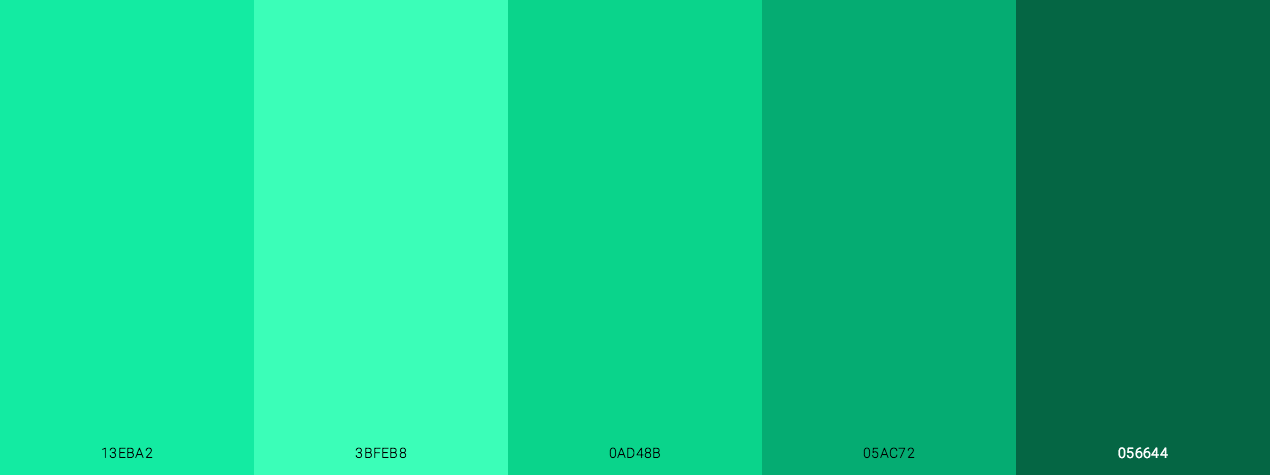
Khi áp dụng phương pháp phối màu đơn sắc, bạn thường chỉ sử dụng một màu duy nhất hay đôi lúc bạn cũng có thể sử dụng nhiều sắc độ khác nhau của cùng một màu để chúng cộng hưởng với nhau.
Vì là cách phối hợp màu đơn giản nhưng cũng chính vì sự đơn giản và đôi lúc có phần đơn điệu đó, khi sử dụng phối màu này, bạn sẽ gặp khó khăn khi muốn tạo điểm nhấn với một số chi tiết trên website của mình.
Phối màu đơn sắc thường được sử dụng khá nhiều trong những thiết kế website mang phong cách tối giản. Sự đơn giản của chúng giúp mắt chúng ta có thể tập trung vào các yếu tố quan trọng của website như nội dung và hướng tương tác.
Phối màu tương đồng (Analogous)

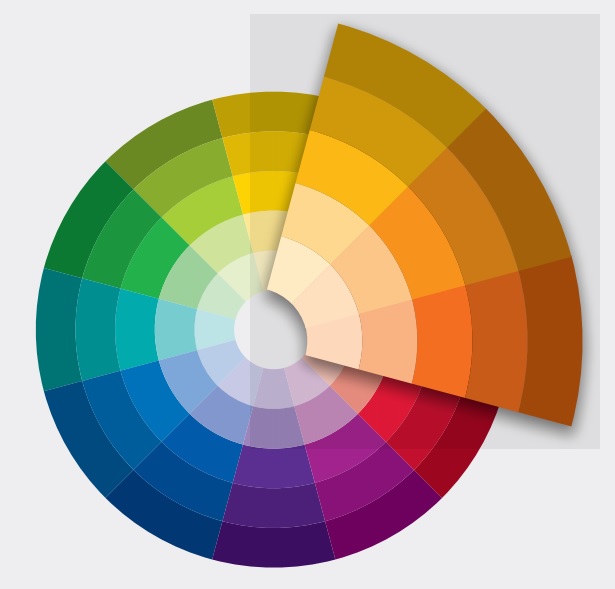
Màu tương đồng (thường là ba màu) giao tiếp rất tốt với những màu kế bên nó trên vòng tròn màu; qua đó, tạo nên những phối màu rất nhã nhặn và thu hút.
Phối màu tương đồng đa dạng về màu sắc hơn so với phối màu đơn sắc và vì thế, khi sử dụng chúng, bạn có thể phân biệt các nội dung khác nhau trên một website dễ dàng hơn. Tuy có sự pha trộn của nhiều màu sắc, nhưng do các màu này đứng gần nhau trên vòng tròn màu, nên phối màu này không quá rối rắm và nhức mắt. Ngược lại, chúng rất êm dịu và vừa mắt.
Phối màu bổ túc trực tiếp (Complementary)

Phối màu bổ túc trực tiếp sử dụng những cặp màu đối xứng nhau trên vòng tròn màu để tạo nên những phối màu năng động và tràn đầy năng lượng cho website. Phương pháp này giúp bạn dễ dàng tạo điểm nhấn cho website của mình. Nhưng nếu website của bạn mang phong cách nhẹ nhàng, thư giãn thì phương pháp này hoàn toàn không phù hợp.
Khi sử dụng phối màu này, bạn nên nhớ đừng sử dụng những màu có sắc độ nhạt (de-saturated colors), vì những màu như vậy sẽ làm mất đi tính tương phản cao giữa các cặp màu với nhau, vốn là điểm mạnh của phối màu này.
Phối màu bổ túc bộ ba (Triadic)

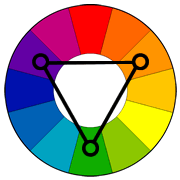
Đây là phối màu an toàn nhất trong các phối màu. Phối màu này được hình thành với ba màu nằm ở ba góc khác nhau của vòng tròn màu và tạo nên một hình tam giác đều.
Vì ba màu nằm ở ba góc khác nhau trên vòng tròn màu nên chúng kết hợp và bổ sung với nhau tạo nên một sự cân bằng cho phối màu này. Cũng chính vì sự cân bằng này, tuy có đến ba màu được sử dụng nhưng bạn sẽ thỉnh thoảng thấy phối màu này khá đơn điệu, an toàn và thiếu sáng tạo.
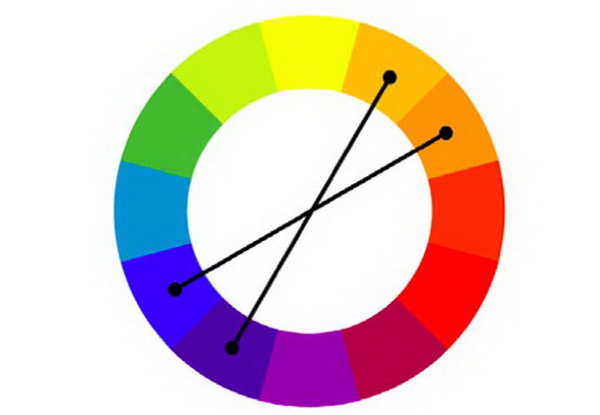
Phối màu bổ túc xen kẽ (Split-complementary)
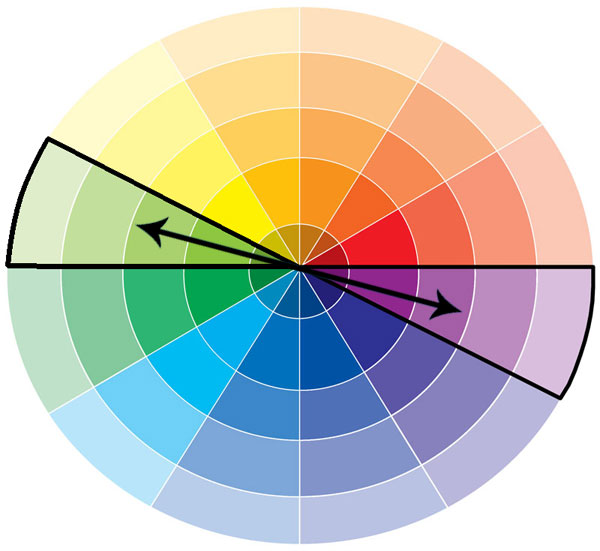
Nếu bạn muốn website của mình thu hút và gây ấn tượng mắt đến người dùng ngay từ lúc đầu thì phối màu bổ túc xen kẽ này sẽ là sự lựa chọn hoàn hảo cho bạn.
Phối màu này được tạo bởi ba màu nằm ở ba góc khác nhau trên vòng tròn màu và tạo nên một hình tam giác cân. Đôi lúc, bạn có thể sử dụng thêm một màu thứ tư; màu này phải đối xứng với một trong hai màu tạo nên đáy của hình tam giác cân đó.
Hiện này, có rất nhiều website chuộng phối màu này. Chủ yếu họ sử dụng màu đen và trắng làm những màu chủ đạo, tô điểm bằng các màu thứ 3 bắt mắt như đỏ và xanh với các chi tiết phụ. Phối màu này đơn giản và an toàn nhưng vô cùng hiệu quả.
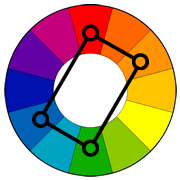
Phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)

Đây là phối màu phức tạp nhất trong sáu phối màu cơ bản. Nhưng nếu bạn kiên nhẫn và chú tâm vào nó để chọn lựa màu sắc kỹ càng, phối màu này sẽ như một phần thưởng khi nó sẽ mang đến cho website của bạn sự hiện đại và mới mẻ, rất phù hợp với nhiều xu hướng thiết kế hiện nay.
Phối màu này được hình thành với hai cặp màu bổ túc trực tiếp. Những sự đối nghịch cũng như bổ sung giữa hai cặp màu này chính là điểm mạnh và khác biệt đặc trưng của phối màu này.
Các cặp màu trong phối màu này thoạt nhìn thì rất khó để có thể phối hợp và sử dụng chúng đúng cách, vì thế bạn sẽ mất khá nhiều thời gian cho khâu chọn lọc và lên màu cho website của mình. Mẹo để chon màu cho phối màu này cũng khá cơ bản khi bạn cần chú ý cân bằng thật tốt giữa hai gam màu nóng (đỏ, cam hay vàng) và lạnh (xanh, tím).
Giữ sự sáng tạo và dám sử dụng những màu “chẳng giống ai” sẽ là một cách khá hay để sản phẩm của bạn trở nên nổi bật và thu hút sự chú ý của khách hàng. Chúc các bạn thành công !